読者はもうお気づきだろうか?昨日丸一日頑張って作業して、当ブログをSSL化した。
昨今、通販サイトは完全SSL化され、個人サイトにさえSSL化の波が押し寄せてきた。ずいぶん前からGoogleはSSL化を推奨してきが、ここ最近、ChromeではSSLされていないサイトにはセキュリティ警告が出るようになってしまった!

URLの先頭に注意アイコンが付くようになった。

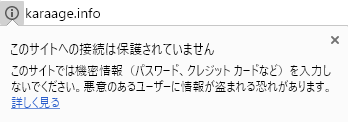
アイコンをクリックすると、「このサイトへの接続は保護されていません。」表示される。
当サイトは個人情報を入力するのは、問い合わせの名前・メールアドレスくらいしかなくて大丈夫なのだが、万が一という事もありえる。それに常時セキュリティ警告が表示されていると、杜撰なサイト運営をしていると思われても仕方がない。いずれ作業をしようとは思っていたので、面倒でもここは一気に作業してしまうことにした。

現在、Xサーバーを借りてWordPressでサイト運営している。アメリカ滞在中にいつの間にかサーバーの仕様がHDDからSSDへと変わり、以前は有料だった独自SSLが無料となった。しかもHTTP/2に対応したことにより、SSL化すれば高速のHTTP/2で通信して表示スピードを上げることができる。さらにGoogleの検索順位がアップするという恩恵も受けられる。
環境が整った今、SSL化するしかないところまで追い詰められた。もうやるしかない。
Xサーバーより
こんにちは。からあげです。
昨日、一日パソコンを弄っていたため、体調不良で体が重たい。何度もサイトを開いてチェックして問題解決しようと頑張っていた。ぶっ続けで作業できたのも、パソコンの調子が良かったためだ。つい今しがた、調子に乗ってメモリ8Gを購入してしまった!ここは勢いに乗った方がいい。おっさんもずいぶんやる気になっている。このビッグウエーブ乗ってどこまでも行くとしよう。
えっ?SSL化の設定方法なんて興味がない?そんなことを言わずに読んでほしい。サイト運営の裏側を知る絶好の機会だ!!
WordPressブログのSSL化

作業の流れ(Xサーバー、WordPress環境)
データベースのバックアップ
↓
XサーバーでSSL設定
↓
WordPressアドレス、サイトアドレスを変更する
↓
プラグインで内部リンクを置換する
↓
.htaccessを編集してリダイレクトされるようにする。
↓
サイト表示のチェック、各種サービスの登録変更
↓
SSL化完了!!セキュリティ意識が高いサイト運営者だとアピールできる。
作業はWordPressのテーマSimplicityの作者で有名な、わいひらさんが運営する寝ログの記事、そしてXサーバーのマニュアルを熟読して行った。ポイントはデータベースのバックアップを必ず取ること。バックアップがあれば、安心して作業をすることができる。
データベースのバックアップ
プラグインBackWPupでデータベースのバックアップを手動で取り、パソコンにダウンロード。解凍してSQLファイルにしておいた。中身はテキストエディタのTeraPadを使用してチェックした。
投稿記事が1500を越えているため、SQLファイルは135MBとなった。
XサーバーでSSL設定

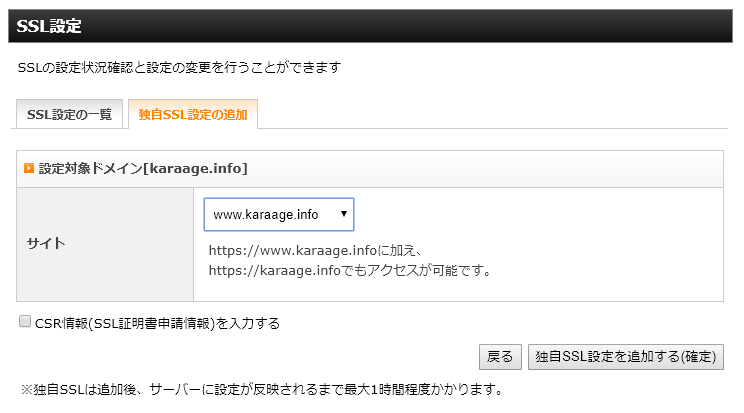
サーバーパネルにログインしてドメインのSSL設定をクリック、そしてSSL設定をするドメインを選択する。すると上の画像のようなSSL設定画面が現れる。
独自SSL設定の追加のノブからサイトを選択し、独自SSL設定を追加する(確定)ボタンをクリックする。

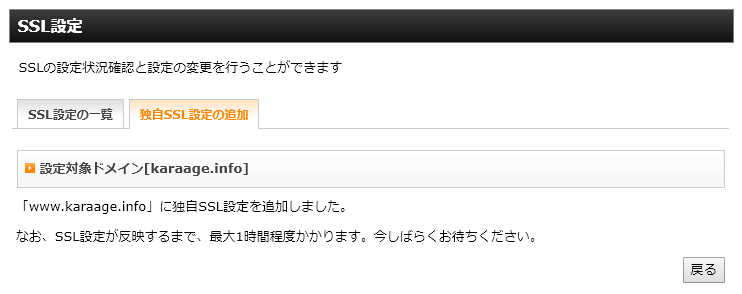
独自SSL設定を追加しましたと表示される。SSL設定が反映されるまでは最大1時間程度かかるとのこと。お茶でも飲んでのんびりする。私の場合は30分くらいで反映された。

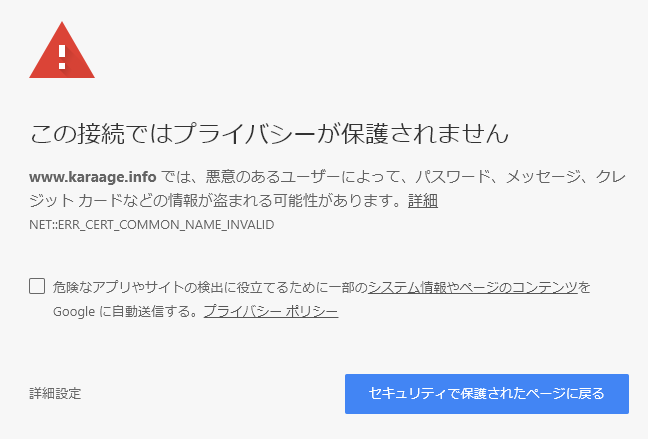
SSL設定が反映されていないうちにChrome上で表示すると、上の画面が現れる。

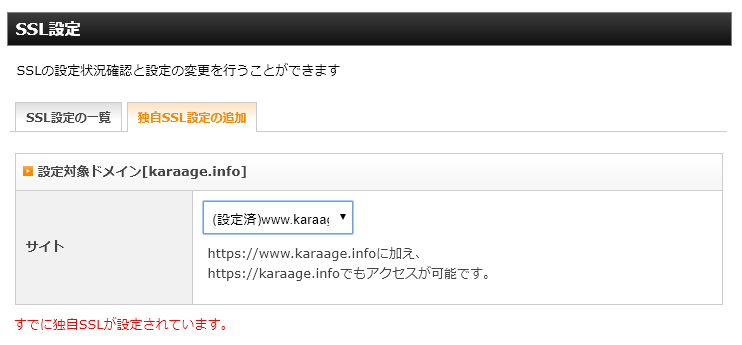
独自SSL設定がキチンと行われているか、しつこくチェック。よし、問題なし。
WordPressアドレス、サイトアドレスを変更する

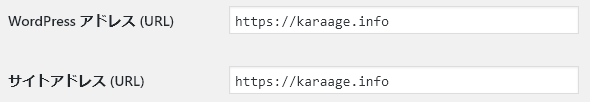
WordPress管理画面から設定ー一般をクリック。
http://→https://~にアドレスを書き換える。
プラグインで内部リンクを置換する

わいひらさん推奨のプラグイン「Search Regex」をインストール、有効とする。
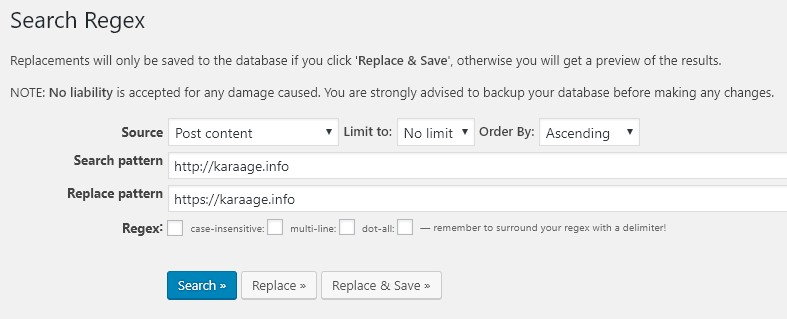
WordPress管理画面のツールーSearch Regexから下の画面を開く。

Search pattern http://karaage.info
Replace pattern https://karaage.info
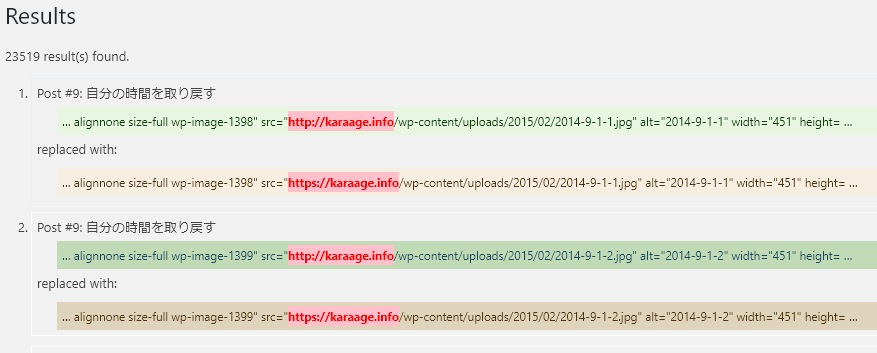
というように入力して青色のSearchボタンをクリック。すると置換前のリストが表示される。
![]()
続いてReplaceボタンをクリックしたのだが、メモリが足りないとのエラー表示がでた。
一体なんのことだ?と慌てたが、冷静になってエラー表示をコピペして検索すると、サーバーのメモリ設定をいじればいいことが分かった。

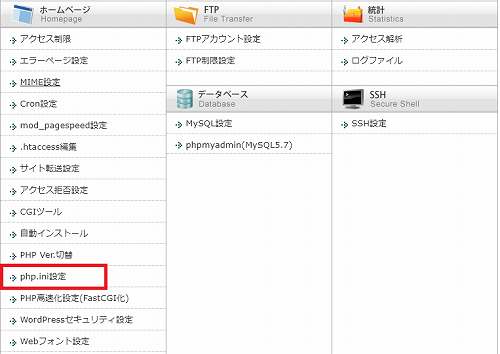
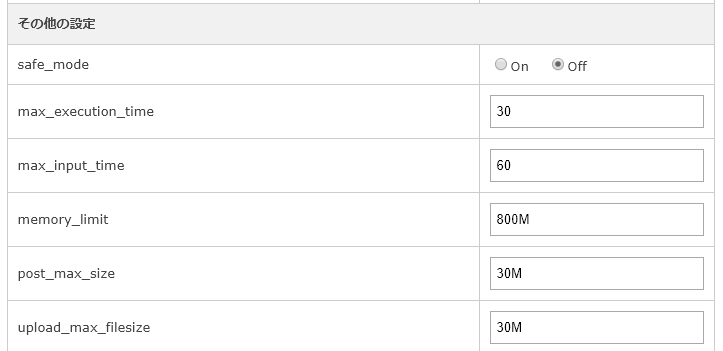
再びXサーバーでの操作。サーバーパネルからphp.ini設定、ドメインを選択して設定画面を表示させる。

php.ini設定変更ノブをクリック、その他の設定「memory_limit」デフォルトの200Mから一時的に800MBまで増やし、設定する(確認)ボタンをクリックし、設定変更した。
結局、エラーが出るたびに少しずつ増やしていって最終的に800MBまで増やしたらエラーが出ずに作業できた。

メモリを増やしてReplaceボタンをクリックすると、置換前と置換後のリストが表示される。全部で23519個置き換える。この作業を手動でやったら、完了する前に寿命が尽きてしまうことだろう。
置換後のURLにざっと間違いがないことを確認したらReplace&Saveボタンを押して置換作業を実行させる。作業は10秒ほどで完了した。

作業が終わると、このようなメッセージが表示される。
.htaccessを編集してリダイレクトされるようにする。
.htaccessを編集してhttpサイトからhttpsサイトにリダイレクトされるようにコードを追記する。
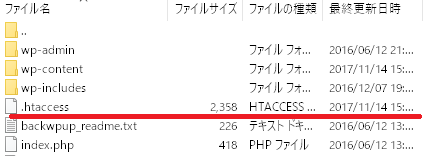
Xサーバーのサーバーパネルー.htaccess編集からも作業ができるが、失敗しても元に戻せるようにFTPソフトでアクセスしてファイル原本をバックアップしておいた方が良い。
使用したFTPソフトは、オープンソースの無料ソフトウエア「File Zilla」だ。

.htaccessは該当するドメインのpublic_htmlフォルダ内にある。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
原本をコピーしておいて保管、コードを先頭に追記して上書き保存、サーバーの元の場所にアップロードする。(上書き保存)
サイト表示のチェック、各種サービスの登録変更
以上でSSL化の作業が終わりで、早速サイトをチェックしてみた。
サイトのアドレスはhttpsになっているのだが、セキュリティ警告マークが消えていなかった。(サーバーのSSL設定をした時に気がついていたのだが、とりあえずおいといて作業をすすめた。)

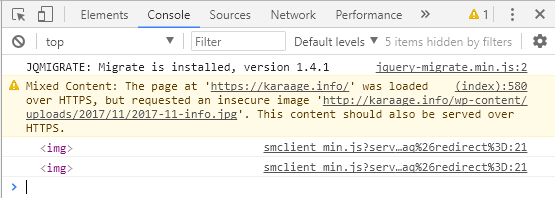
ブラウザを立ち上げた状態でF12を押すと開発者ツール画面が表示される。英語で表示されたエラー内容を修正する。
私の場合は、右端のウィジェットのお知らせウィンドウに表示させていた画像のURLが置換されていなくてエラーが出た。他の画像に設定するとエラーが消えて、保護された通信と表示されるようになった。
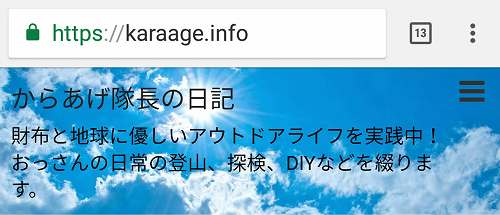
続いて、スマホで接続するとPCと同じ症状が出ていた。開発者ツールを使って原因を調べると、テーマのモバイルヘッダー画像のURLが置換されていなくてエラーが出ていた。そこで同じ画像を再設定すると、無事エラーが消えて鍵アイコンが表示されるようになった。
あとは各種サービスの設定として、GoogleのSearch ConsoleとAnalyticsを再設定してお互い連携させるようにした。
SSL化完了!!

PC画面 ブラウザはChrome

スマホの画面 こちらもChrome
無事SSL化が完了したところ。開発者ツールを使っていちいちチェックするのが面倒だった。このツールの使い方が分からず手間取ったが、慣れたらすぐに原因が分かるようになる。
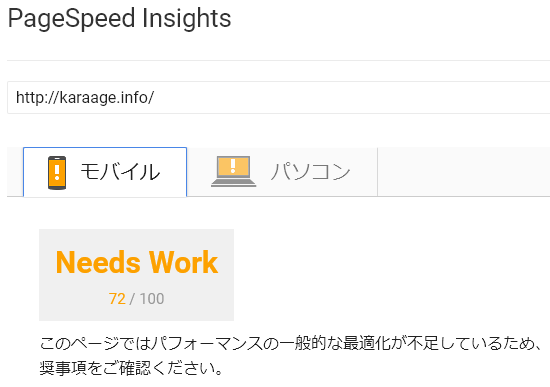
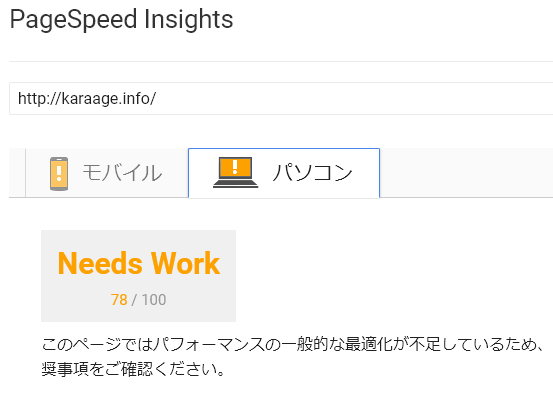
今回、SSL化して問題となったのは、表示スピードが遅くなってしまったことだ。
HTTP/2で通信するので、速くなると思っていたのに効果がほとんど感じられなかった。Xサーバーのサポートにメールで問い合わせをすると、HTTP/2を用いていない画像やJavascriptが悪さをしているとのことだった。早めに原因を究明して処置しておくことにしよう。



SSL化前する前にスピード計測を行った結果。SSL化後はスコアが悪化していた。HTTP/2通信のおかげで、この程度の悪化で済んでいるのかもしれない。
作業の感想

作業はやってみると、それほど難しくないが、聞きなれない用語が多いくて戸惑うことが多い。サイトのメンテナンスを定期的にやっておかないと、すっかり忘れてしまって記憶を取り戻すのに手間取る。
頭がホットなうちに、表示スピードが遅くなっている原因を取り除く作業をしておきたい。
おわり