こんにちは。からあげです。
今日は連休2日目だが、静かな朝を迎えている。
ここ最近、急に寒くなったので、人々は出不精になってしまったのか。
山の方に上ってくる車の数は非常に少ない。
私にとっては良いことだ!

今朝も暗いうちから起きだして薪ストーブに火を入れて食事の準備を始める。
薪が勢い良く燃え始めると徐々に室内の温度が上がって過ごしやすくなる。

これは私の知的財産のメモ帳だ。
おっさんは物忘れが激しいので、メモ帳は欠かせない。
普段、アイデアを思いついた時、忘れない内にメモ帳に書いておく。
常に手元に置いて書けるようにしている。
あれこれ書いていると、一月ほどで一杯になる。
暇な時に見直して思い出したり、新たなアイデアの材料を探したりしている。
ある程度たまると、実家に戻った時にバラしてスキャンして電子化する。
ノートに書き留めておくと、忘れないようにと気をつける必要がないので、現在考えていることに集中出来る。
脳内のワーキングメモリーを最大限使用することが出来る。
このメモ帳は百均のもので、3冊で100円だ。

ところで、今日はWordPressネタをお届けしよう。
これまでWordPressで記事を作成していて、改行や段落を入れたハズなのに、反映されずそのまま表示されることが度々あった。
私は見やすさ重視で、句読点「。」の後は必ず改行をし、話題を変える時は段落を挿入している。
前後のバランスを考えて広めの空白が欲しい時は、連続して改行を挿入している。
(子供の頃、作文、読書感想文などを書く時には、字数を稼ぐために頻繁に改行段落を入れたことがある。それで何度か先生に怒られた。)
ビジュアルモードでは、Enterキーを押せば段落、Enter+Shiftキーを押せば改行が挿入されるようになっている。
それで頻繁にEnterキーを押して改行、段落を入れているのだが、編集中に何故か改行、段落が反映されずに、そのまま表示されることがあった。
その都度、Enterキーを何度も押して自分の思ったとおりに表示させていた。
しかし、WordPressは強情な時があって、私の必死のEnter攻撃にもめげずに改行、段落を受け付けてはくれないことがある。
そんな時は、見難いがそのままWordPressの好きなように表示させておくしかなかった。

ビジュアルモードで編集中の画面。
改行を行い1行の文字数を減らして見やすくしている。

WordPressの悪さにより、改行が反映されず、さらに文字間の空白が無くなってしまうことがあった。
WordPress不具合の例
入力した正常な文章
今日は、いい天気だなあ。
からあげを揚げて沢山食べるか。 美味しそうだなあ。
ヨダレが垂れそう。
自動整形されて改行段落空白が反映されない状態
今日は、いい天気だなあ。からあげを揚げて沢山食べるか。美味しそうだなあ。ヨダレが垂れそう。
改行、段落が反映されないのは、まだなんとかなるが、文字間の空白が無くなってしまうと文章の意味が変わってしまうことがあったので、大問題となっていた。
長文を書いた時に改行段落、文字間の空白が無くなって団子状に表示される症状が顕著に出た。
時間を掛けて長文を編集して保存のために更新ボタンをクリックして、改行段落空白がなくなって団子状になった記事を見ると目眩がした。
あれこれ試している内にテキストモードで編集すれば、改行段落空白を反映させることが出来ると分かったが、団子状になった長文を修正するには非常に時間が掛かった。
問題が出る都度、時間を掛けてテキストモードでチマチマと修正していた。
しばらくしてネットで調べてみると、WordPressの自動整形機能がこれらの悪さをしていることが分かった。
それでようやく自動整形を無効化することにしたのだ。
プラグイン「Ps Disable Auto Formatting」を使用する。
Ps Disable Auto Formattingというプラグインを使用すると自動整形を無効化出来るということだったので、インストール有効化して設定してみた。

設定ー自動整形 とすると設定画面になる。
各ボックスをクリックしてチェックマークを入れて変更を保存するだけで、自動整形を簡単に無効化出来る。
ようやくお節介な自動整形から逃れることが出来たと思ったら、またもや不具合が発生した。
ビジュアルモードからテキストモードへ切り替え出来なくなってしまった。
どうやら新しいバージョンのWordPressだと編集モードの切り替えが出来なくなるらしい。
そこで仕方なしに別の方法を取ることにした。
プラグイン「Tiny MCE Advanced」の自動整形を無効化する拡張機能を使用する。
Tiny MCE Advancedはインストールして有効化するだけでビジュアルエディタを拡張出来るプラグインで、WordPressでは必須のプラグインとなっている。
このプラグインに自動整形を無効化出来る拡張機能までもが備わっていたのだ。
(最近まで知らなかった。)

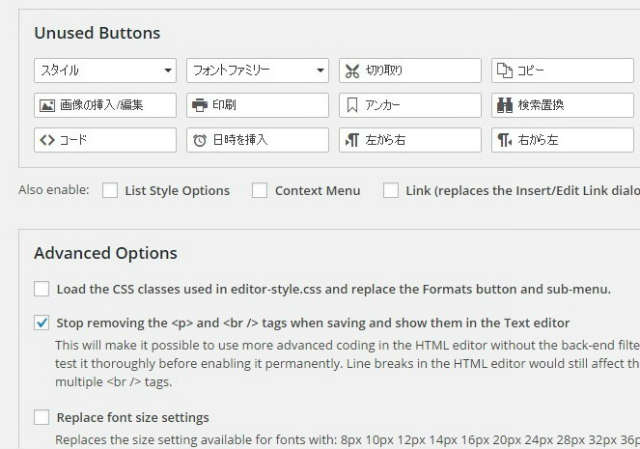
設定-Tiny MCE Advanced-Advanced Options
設定画面の下側の方にオプション追加の項目がある。
Stop removing the <p> and <br /> tags when saving and show them in the Text editor
のところにチェックマークを付けて設定を保存するだけで、自動整形が無効化されて改行段落がキチンと反映されるようになる。
しかし、この自動整形無効オプションを入れたり切ったりしている内に、なんと勝手に自動整形されて改行段落空白が消えてしまい多くの記事が団子状になってしまったのだ。
一旦サーバーのデータを削除してバックアップデータを復元することも考えたが、時間が掛かって面倒だ。
そこで先ほど不具合の出たPs Disable Auto Formattingを再び有効化し過去記事の一括整形を行うことにした。
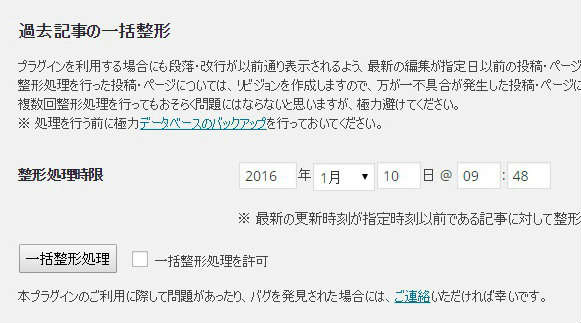
プラグイン「Ps Disable Auto Formatting」の過去記事一括整形を用いて自動整形された記事を元通りにする。

設定ー自動整形 として設定画面を表示すると下側の方に一括整形処理のボタンがある。
一括整形処理を許可にチェックを入れて一括整形処理ボタンをクリックする。
すると2,3分で全ての記事(500程度だった)の一括整形処理を行うことが出来た。
一括処理後、Ps Disable Auto Formatting無効化し、Tiny MCE Advancedオプションの自動整形無効化にチェックを入れた。
Ps Disable Auto Formattingで一括整形処理を行った後でプラグインを無効化させても、処理の効果はなくならずに綺麗に表示された。
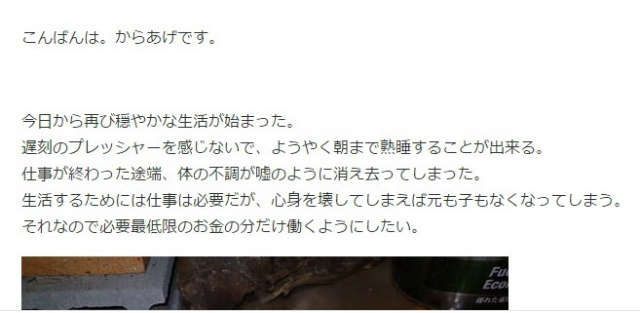
「Tiny MCE Advanced」で自動整形を無効化した状態

Tiny MCE Advanced Advanced Optionsの自動整形を無効化した状態でのビジュアルモード
勝手に自動整形されることはなく、表示は崩れていない。

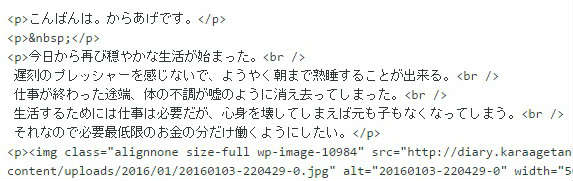
同上のテキストモード
各行に<P>段落や<br>改行タグが入るようになった。
これで編集を終えて更新ボタンを押しても勝手に自動整形されて表示が崩れることは無くなった。
空白「 」の前後に段落タグが入っている。
これなら完璧だ!
長年、WordPressの自動整形機能に悩まされていたが、今回ようやくその煩わしさから開放された。
何故もっと早く対応しなかったのかは自分でもよく分からない。
プログラムが勝手に処理をすること自体が気に入らなかった。
コンピューターは、ご主人様の指示通りに仕事を行えば良いのだ。
気を利かして勝手なことをしてもらっては困る。
最近はなんでも自動化が進んでいるが、堅物のためにマニュアルモードを用意しておいて欲しい。
コンピューターに勝手に仕事をされると自分が蔑ろにされているようで、気分が悪くなってくる。
今後、人工知能がより発達してくるから気をつけないといけないな。
さあて今日もブログ更新に時間がかかってしまったぞ。
これから自分の仕事をやるとしよう。
おわり




コメント
オゾン層って増えたり減ったりしているようです。
増減する原因がなんなのか?なんて特定できてません。人間は地球の気象をほとんど理解できていません、だから天気予報が外れるのです。そしてヘンテコな環境ペテン師がのさばるのです。大昔の祈祷師と同じですよ、日食なんて起きたとたん「神のお怒りじゃ!」「貢物をもってこい!」とこうなるわけです。今じゃ誰も日食で騙されませんがオゾン層とか二酸化炭素とか地震予知とかですっかり騙されてます。
紫外線浴びれば肌が焼けるのは当たり前ですよね目だって焼けます。でも人間は少々紫外線浴びても平気なように出来てんですよ、だから今でも生きてんです。
人口放射能は知りませんけど・・・。
最近の紫外線は凶暴なような気がします。
昔は全然平気でしたが、今はピリピリと肌に突き刺すような感じがします。
それにしても早く環境破壊を引き起こさない、移動手段が出来て欲しいです。
水で動くエンジンとか、瞬間移動装置とか。
改行が反映されずに困っていました。
いろんな記事を探していまして、
「Tiny MCE Advanced」のプラグイン 大変助かりました。
ありがとうございました。
Tiny MCE Advancedの設定の中に
「段落タグの保持」
保存時に と タグを削除せず、テキストエディタ上に表示する
テキストエディターの自動補完を停止し、より高度なコーディングが可能です。 しかしながら、まれに予想外の振る舞いをすることがあるため、常用前に十分テストを行ってください。
なおテキストエディター内での改行は出力に含まれます。このため空の行や HTML タグ内の改行、複数の タグは使用しないでください。
この欄がありましたので、そこにレ点を入れ保存しましたら、改行が反映されていました。
お役に立てて良かったです。
ワードプレスは便利ですけど、変なところが不親切で戸惑いますね。