こんにちは。からあげです。
5日前、キャンプ場の駐車場に車を停めてから一度も動かしていない。
テントを張って車は荷物置き場兼別荘となっている。
ここ最近になって車内に蟻が侵入してきた。
タイヤの僅かな接地面から登ってやって来たらしい。
凄いと感心する反面いい加減にして欲しいと思う。
今のところ実害はないが、あちこち蟻が這っているのを見ると落ち着かない。
どうしようかと迷っている。
WordPressでサーバーのディスク使用量を節約しながらのサイト作り

ところで今日はWordPressのサーバーのディスク使用量節約について書く。
当ブログはオープンソースのWordPressで作成している。
見た目の華やかさをアップするために近頃は画像を多めに貼り付けるようにしている。
WordPressは画像をアップすると自動でサムネイル画像が生成される仕様となっている。
便利なようでこの機能は邪魔になる。
使用する画像であれば特に問題ないが、実際は使いもしない画像がどんどん勝手に生成されている。
それで無駄にサーバーのディスク使用量が増えてしまい、プラン変更するなどして容量を増やさねばならなくなる。
この問題は、お金が絡むので私にとっては切実だ。
ネットで検索して情報を得てから考えて、自分なりの節約方法を編み出した。
今日は惜しまずにその全てを公開することにしよう。
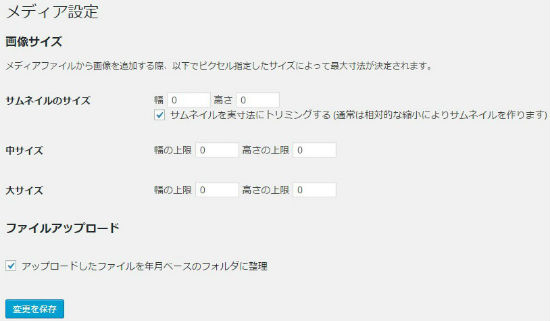
その1 メディア設定の変更

自動でサムネイル画像を生成しないように全ての数値を0に変更する。
WordPressを使いはじめる前に行う定番の設定変更だ。
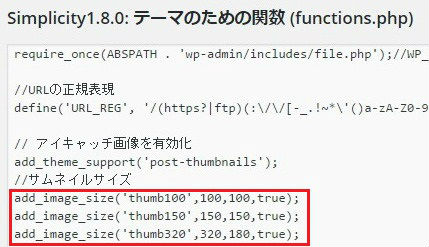
その2 使用テーマのfuctins.php サムネイルサイズに関するソースコードを変更する。
メディア設定を変更してもテーマによってはサムネイル画像を自動生成するので、ソースコードを変更する。
当ブログのテーマは、人気爆発中の日本人作者わいひらさん作成の無料テーマ「Simplicity」で、適用しているバージョンは最新の1.8.0だ。
作者のわいひらさんは非常に精力的に活動されていてバージョンアップの頻度が高い。
利用者にとって非常に嬉しい事なのだが、テーマをバージョンアップすると設定が初期化されてしまう。
それで設定の初期化を回避するために子テーマを作って細かな設定を保存している。
サムネイルに関する記述はfunctions.phpの中にある。
通常は親テーマの上から子テーマの設定を上書きするが、functions.phpに関しては特殊で先に子テーマ、次に親テーマを読み込むようになっている。
子テーマにfunctions.phpの設定変更の記述をすると2重定義でエラーとなる。
そこで親テーマのfunctions.phpのソースコードを直接弄ることにする。

赤枠で囲ったところが自動生成するサムネイルサイズに関する記述だ。
この三行の先頭に「//」と付けてコメントアウト(コードを無効化)する。
//add_image_size(‘thumb100’,100,100,true);
//add_image_size(‘thumb150’,150,150,true);
//add_image_size(‘thumb320’,320,180,true);
ただし、この作業では重要な親テーマのfunctions.phpのソースコードを変更するので注意が必要だ。
設定の変更を間違うと管理画面にアクセス出来なくなる。
失敗してしまった場合は、FTPからfunctions.phpの設定を修正することになる。
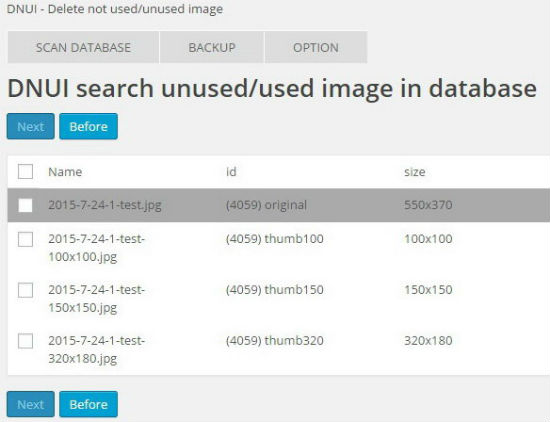
その3 未使用画像を削除するプラグインDNUI Delete not used imageを使用する。
上記2つの設定を変更すれば新たにサムネイル画像は自動生成されることはないが、うっかりしてテーマのバージョンアップの際にfunctions.phpの変更を忘れることがある。
後から行う画像の削除は面倒だ。
自動生成されたサムネイル画像はメディアライブラリーからの削除は出来ない。
デフォルト設定の場合、アップロードされた画像はwp-content/uploads/2015/07の年月ベースのフォルダに整理して格納される。
FTPから目当ての画像を探してその都度削除することになる。
そんな時、簡単に画像を削除出来る便利なプラグイン「DNUI Delete not used image」を使えばいい。

functions.phpソースコード変更前に画像をアップしたところ。
3つのサムネイル画像が自動生成された。
プラグイン新規追加の画面で「DNUI Delete not used image」を検索しインストールする。
設定ーDNUIをクリックして設定画面を立ち上げ「SCAN DATABASE」タブをクリックするとアップロードされているメディアファイルの一覧が出てくる。
グレーの部分がオリジナルで、白い部分が自動生成されたサムネイルとなっている。
不要な画像を選んで削除する。
詳しい使用方法は各自でググる。
その4 画像を圧縮処理してアップロードする。
サーバーにアップロードする画像ファイルの容量が大きいとサーバーのディスク使用量が増えるし、サイトの表示速度が遅くなる。
Bライフ系サイトの読者は節約志向の方が多く格安SIM(MVNO)のネット回線がほとんどだと思う。
細い回線でも出来るだけストレスなくサイトを閲覧して貰うためにはファイルの軽量化が求められる。
それにはサーバーのディスク容量の大半を占める画像ファイルを圧縮処理してからアップロードする。
表示がサクサク快適となってディスク容量も節約出来て一石二鳥となる。
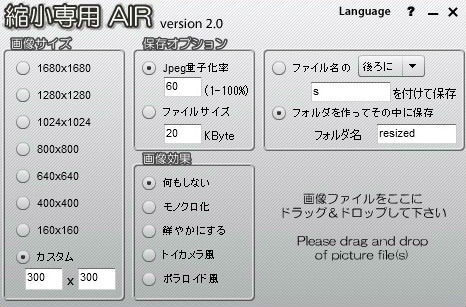
圧縮専用AIR

私が使用している画像圧縮ソフトは「縮小専用 AIR」
D&Dで簡単に複数の画像を処理できる。

サンプル画像
お気に入りの「ぱくたそ」から頂いた綺麗な海外のビーチの画像
元サイズはSのブログサイズで1000×750px、146.4kb
これを画像サイズをカスタム(550×413)、Jpeg量子化率60%で処理すると31.2kbまで圧縮出来た。
詳しい使用方法は各自で。
今現在のサーバーのディスク使用量は、435MBだ。
ロリポップのロリポプランで容量は50GB、これなら死ぬまで容量に困ることはないだろう。
今後は表示スピードと画像の綺麗さを両立させたアップ手法を考えて行きたい。
レンタルサーバーを借りてWordPressでブログ運営を始めて約9ヶ月。
WordPressの慣れない仕様に初めは戸惑った。
今ではサムネイル画像を生成させないようにfunctions.phpのソースコードを変更する情報もネット上で見掛けるようになったが、当時は何故か無かった。
時間をかけてあちこちのファイルを覗いているうちにようやく見つけた。
変更に失敗してエラーが出て管理画面にログイン出来なくなった時は顔面蒼白となったが、必死になって障害を取り除きサイトを普及させた。
今では良い思い出だが、当時は大変だった。
PHP、HTMLなどは今でも訳が分からない状態だが、弄っているうちになんとなく使い方が分かるようになって来た。
分からないなりに分かるようになってくる。
時間を空けるとすっかり忘れてしまうのでノートにメモをしながらやっている。
いつまでWordPressを使うことになるかは分からないが、サイト作成の自由度の高さから今後無料ブログに戻ることはないだろう。
せっかく書き溜めたブログも運営会社が潰れてしまえば、サーバーから消えて無くなってしまう。
自分の財産は自分で守る。ローカルのHDにデータを保存してしっかりと管理したい。
おや?もうこんな時間だ。ゴロゴロしようか。
走行距離 0km
ねぐら クッチャロ湖畔キャンプ場
おわり